






MockApp

Descrizione di MockApp
See how to use it in Android Studio as library
https://github.com/alzhuravlev/MockAppDemo
To be short:
1. Design UI right in your phone
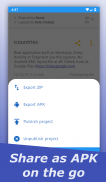
2. Quickly share UI as APK (right from your phone) with your customers
3. Inflate your UI in your Android Studio project in one line of code
This app's UI completely build on MockApp!
Traditionaly UI prototypes are created using great tools like zeplin, figma etc. Developer takes that assets and trying to recreate UI using Android layout XML. If something changed cycle has to be repeated. So we have two bunches of assets: produced by designing tool and Androdi XML that needs to be in keep sync. As we all know that the shorter the dev cycle the better.
So why we couldn't experimenting with UI right in Android UI terms (Views)? When design assets become a real app assets, not just a nice pictures!
The challenge of this tool is to have one bunch of assets for design and production code.
Scopri come utilizzarlo in Android Studio come libreria
https://github.com/alzhuravlev/MockAppDemo
Essere breve:
1. Progetta l'interfaccia utente nel tuo telefono
2. Condividi rapidamente l'interfaccia utente come APK (direttamente dal tuo telefono) con i tuoi clienti
3. Gonfia la tua interfaccia utente nel tuo progetto Android Studio su un'unica riga di codice
L'interfaccia utente di questa app si basa completamente su MockApp!
I prototipi di interfacce utente tradizionali vengono creati utilizzando ottimi strumenti come zeplin, figma, ecc. Lo sviluppatore prende le risorse e tenta di ricreare l'interfaccia utente utilizzando il layout XML di Android. Se qualcosa ha cambiato ciclo deve essere ripetuto. Quindi abbiamo due mazzi di risorse: prodotto dallo strumento di progettazione e da Androdi XML che deve rimanere sincronizzato. Come tutti sappiamo, più corto è il ciclo di sviluppo, meglio è.
Quindi, perché non siamo riusciti a sperimentare con l'interfaccia utente proprio nei termini dell'interfaccia utente Android (Visualizzazioni)? Quando le risorse del design diventano un vero e proprio patrimonio di app, non solo una bella foto!
La sfida di questo strumento è avere un gruppo di risorse per il codice di progettazione e produzione.



























